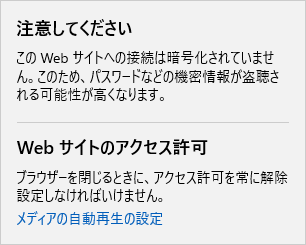
保護されていない通信
HTTPSにしているにもかかわらず安全(セキュア)ではない通信と表示されることがあります。
ブラウザでの表示
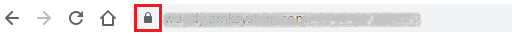
セキュア通信であれば、鍵マークが表示されます。
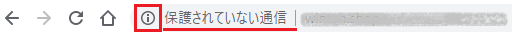
HTTPSになっていても鍵マークが表示されないことがあります。
Microsoft Edgeの場合



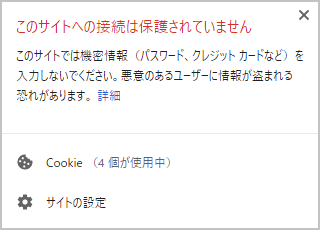
Google Chromeの場合



原因
WEBページに表示されている一部のimage画像などの参照先がhttpsになっていない場合が多いようです。
最近のWEBブラウザは「https」(セキュア通信)が基準になっており、「http」は安全ではない通信と認識されます。
「https」にすれば安全な通信になるはずですが、HTTPSにしているにもかかわらず安全ではないと表示されることがあります。
これは、ほとんどの場合、image画像などの参照先が以前のhttpのままになっていることが多くhttpsへの変更が出来ていないことが原因で起こることがあります。
WEBページを作成する際に最初からhttpsで作成していればいいのですが、
最初はhttpで作成を開始し、途中からhttps(セキュア通信)に変更した場合に、古いhttp参照が残っている場合が多いようです。
WordPressも同様で、タイトル・ロゴimageやサムネイル画像などの設定をhttps(セキュア通信)に更新する必要があります。
確認するには、「Google Chrome」がおススメです。
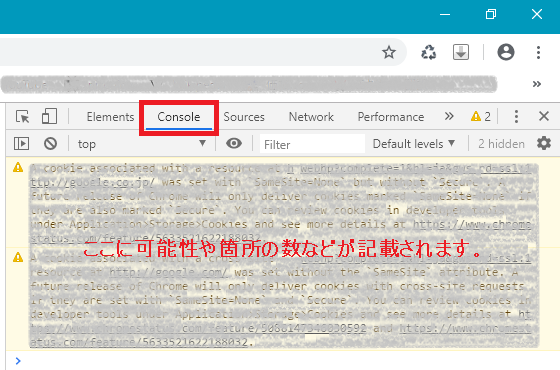
ここに可能性や箇所の数などが記載されていることがあります。
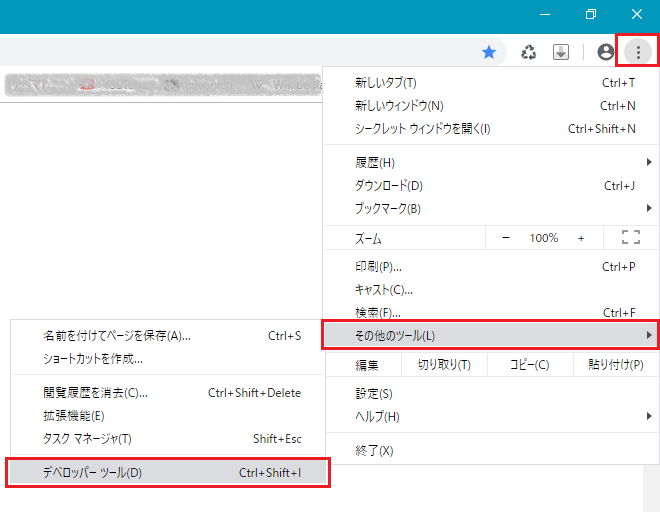
Google Chromeの設定から、

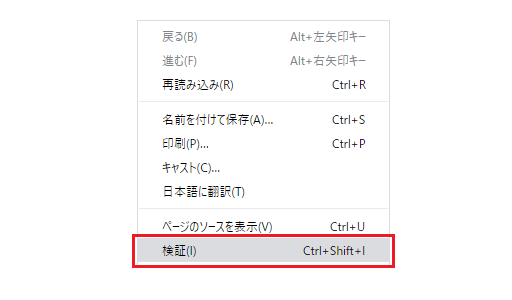
または、右クリックから

Console で可能性を確認できます。

全ての修正が完了すると、鍵マークが表示されるはずです。